- TechnologyCara Mudah Download Postingan IG Tanpa Aplikasi
- Website10 Plugin Terbaik untuk Meningkatkan Situs Bisnis Anda
- WebsitePerbedaan SSL Gratis dan Berbayar: Mana yang Lebih Baik untuk Website mu?
- Technology9 Software Rename File Secara Massal
- WebsiteMengatasi Your Connection is Not Private Pada Websitemu

Cara Membuat Mockup di Photoshop
Mau Tahu Cara Membuat Mockup di Photoshop? Baca Artikel ini Yuk!
Cara mockup di photoshop ternyata cukup mudah, Anda pun bisa membuat mockup dengan unduhan arsip psd yang disesuaikan dengan kebutuhan Anda. Apalagi untuk Anda yang menggeluti bidang desain grafis tentunya tidak asing lagi dengan istilah mockup ini bukan?.
Bentuk mockup ini seperti citra mid-fidelity ataupun high-fidelity yang menggambarkan pilihan warna desain, layout, tipografi, iconography, visual navigasi, dan total tampilan product yang didesain. Jadi, Mockup itu sendiri adalah sesuatu yang cukup berkaitan dengan dunia desain product.
Nah kali ini, Ilmusolusi.com akan sedikit memaparkan berkenaan Cara mockup di photoshop yang baik dan benar untuk suatu usaha desain yang tengah anda geluti. Yuk simak penjelasan artikelnya di bawah ini.
Apa Itu Mockup?
Mockup adalah sebuah media visual atau gambar yang digunakan untuk preview konsep desain. Yang diberikan efek visual sehingga gambar ini terlihat menyerupai wujud yang sebenarnya. Contohnya, saat kita membuat desain untuk box produk kita akan sulit membayangkan bagaimana nanti hasil jadinya, nah dengan adanya mockup ini kita bisa mendapat gambaran bagaimana nanti hasil jadinya dengan mudah.
Mockup sendiri sangat mempermudah para online shoper, desainer, arsitek dll ketika mereka mempresentasikan dan mempromosikan konsep produk mereka kepada para calon konsumen nya, sehingga dapat menyampaikan konsep dan produk mereka dengan sangat mudah, sementara itu calon konsumen atau klien bisa menilai dan memberikan tanggapan konsepnya karena mereka dapat melihatnya secara visual.
Fungsi Mockup di Photoshop
Dari pengertian mockup di atas, dapat kita simpulkan beberapa fungsi dari mockup itu sendiri. Singkatnya, fungsi mockup dapat Anda lihat pada beberapa poin berikut ini:
- Berfungsi sebagai preview dari sebuah konsep desain sebelum dicetak atau dikerjakan, sehingga kita memiliki gambaran tentang wujud dari desain tersebut ketika sudah jadi.
- Menghemat biaya karena kita tidak perlu membuat dummy atau mencetak desain hanya sebagai contoh.
- Dapat berfungsi sebagai pedoman pengerjaan desain yang akan dibuat, sehingga tidak mudah melenceng dari konsep awalnya.
- Melihat gambaran real dari desain yang dibuat.
Cara Membuat Mockup di Photoshop
Langkah Pertama Membuat Mockup di Photoshop
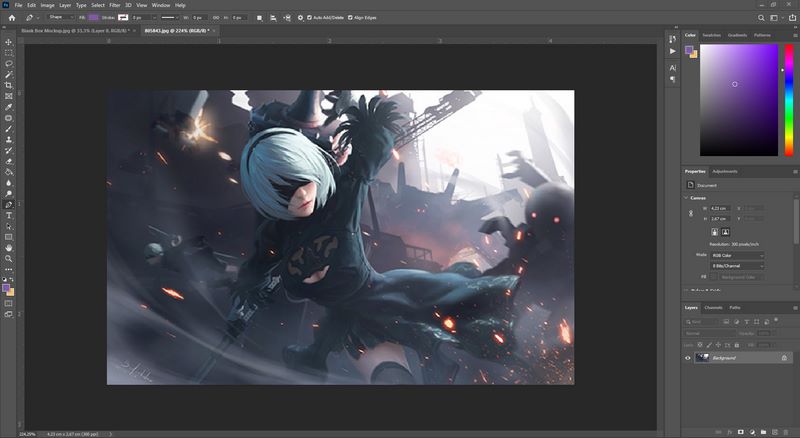
Pilih gambar yang akan dijadikan bahan mock up, Gambar bisa kamu dapatkan lewat google image. S?t?l?h ?tu buka g?mb?r menggunakan software Ph?t??h??, untuk ???t ini saya menggunakan Ph?t??h?? 2020, k?n??? PS2020? karena emang adanya cuma itu, jadi pake aja yang ada. Sebagai contoh saya menggunakan gambar Box Polos putih agar mempermudah hasil akhir, dan wallpaper yg akan saya tempel di box tersebut.

Langkah Kedua
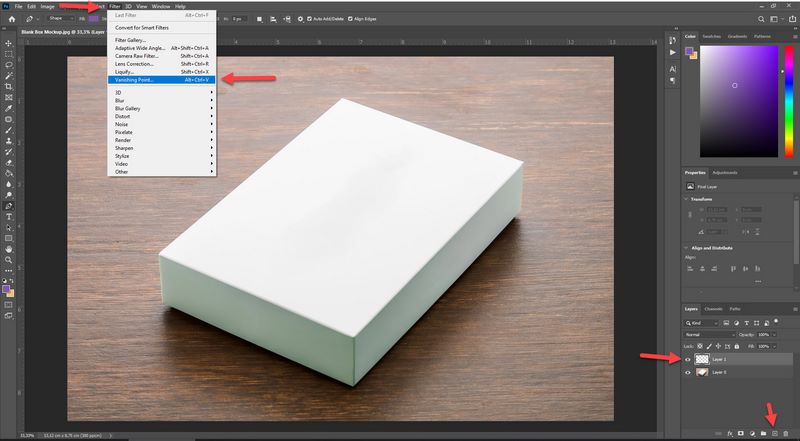
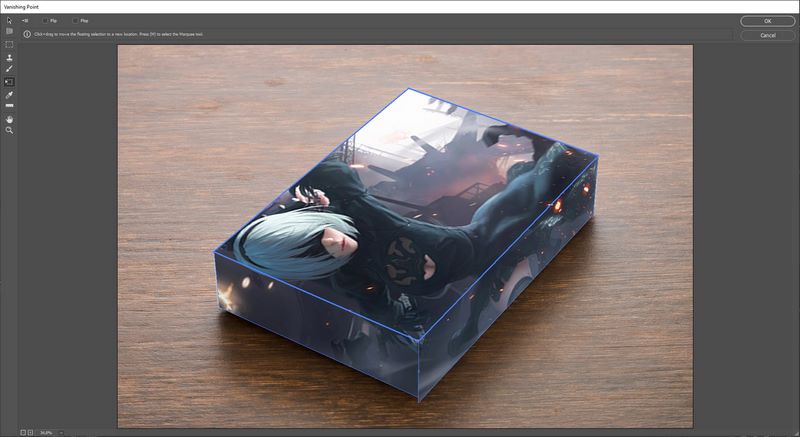
Untuk gambar wallpaper silahkan agan ctrl+a kemudian ctl+c, kita copy gambar ini di clipboard. Kemudian pada gambar yang akan kita mockup box nya, buat Layer baru dan pergi ke menu Filter > Vanishing Point. Untuk lebih jelas nya kamu bisa tonton video tutorial nya dibawah.

Langkah Ketiga
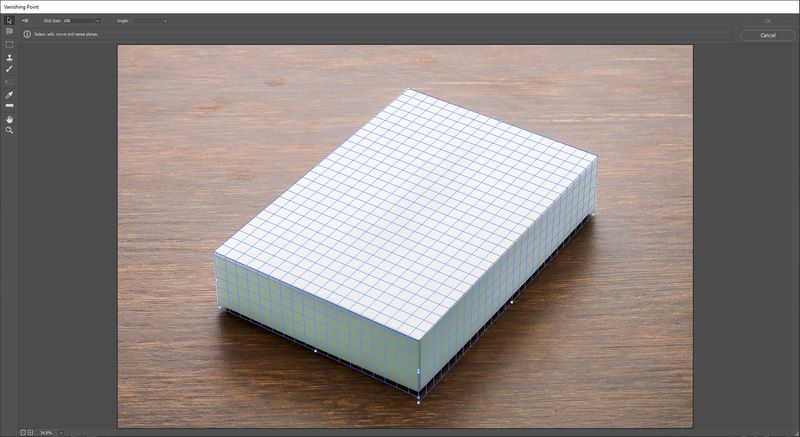
Silahkan agan membuat gambar point sesuai bentuk box, caranya mudah kamu tinggal klik saja sudur – sudut box tersebut. Untuk lebih jelas nya kamu bisa tonton video tutorial nya dibawah.

Langkah ke Empat
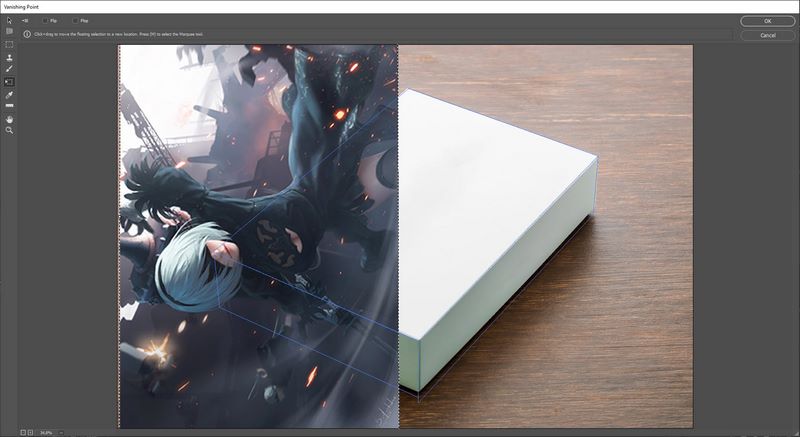
Silahkan paste gambar wallpaper nya yang telah kita copy sebelum nya, dengan cara tekan tombol CTRL + V. Kemudian silahkan perbesar atau perkecil, rotate gambar nya, intinya pas kan sesuai bentuk dan posisi box nya.

Langkah ke Lima
Drag gambar wallpaper tadi ke tengah box hingga menyatu dengan gambar box. Silahkan di geser ke kanan, kiri, atas, bawah hingga dirasa sudah pas dan memenuhi gambar box tadi.

Langkah ke Enam
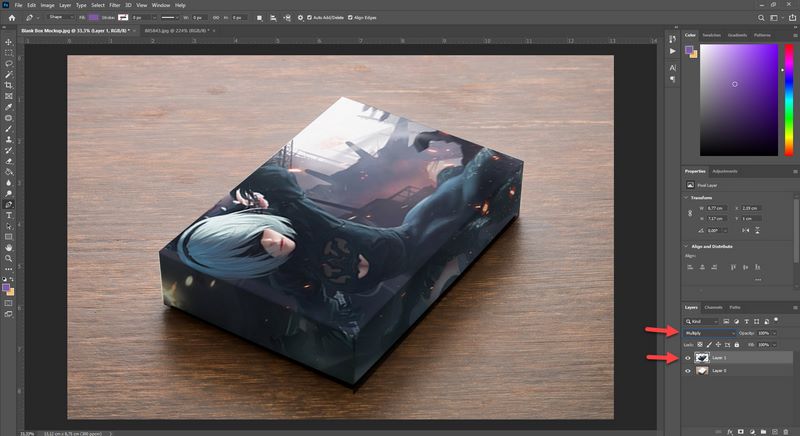
Langkah Terakhir, pada layer mockup / layer wallpaper yang telah kita Vanishing Point tadi, ganti mode gambar menjadi Multiply. Gunanya agar gambar jadi menyatu dengan gambar box.

Keuntungan Menggunakan Mockup pada photoshop
Berikut 4 dan keuntungan menggunakan mockup:
1. Menghemat Waktu
Hanya dibutuhkan waktu beberapa menit saja untuk mengaplikasikan suatu desain kedalam suatu mockup, apalagi mengubah warna kaosnya pun sangat mudah, sanget menghemat waktu ketimbang membuat/mencetak preview desain secara langsung.
2. Ciptaan Tanpa Batas
Seorang desainer dapat menerapkan dan mengkreasikan hasil desain yang dibuat kedalam mockup sebanyak barangkali.
3. Seragam
Pemakaian mockup yang kenakan aplikasi berbasis bitmap seperti Photoshop, dan vector seperti coreldraw atau lainnya akan menghasilkan satu desain/posisi gambar preview product yang serupa.
Lihatlah contoh beberapa toko online yang ada hampir seluruh katalog produknya menggunakan bentuk mockup yang serupa meskipun beda warna yang secara tidak langsung menambahkan suatu konsistensi desain atau keteraturan di dalam toko online itu.
Itulah Cara mockup di photoshop. Para desain pasti tidak asing dengan pekerjaan ini. Namun bagi yang baru ingin belajar, pekerjaan ini mungkin masih terasa sedikit sulit. Namun, artikel ini diharapkan bisa membantu. Selamat mencoba!
Refrensi:
- https://predatech.org/tutorial-membuat-mockup-produk-dengan-photoshop/
- https://daridesignstudio.com/pengertian-mockup/
Isamu Akira
Hallo, nama saya Isamu Akira, seorang penulis di Ilmusolusi.com. Saya memiliki minat yang besar terhadap ilmu pengetahuan dan teknologi, dan senang berbagi pengetahuan serta pengalaman dengan orang lain melalui tulisan. Terima kasih sudah berkunjung, semoga tulisan-tulisan saya di Ilmusolusi.com dapat memberikan manfaat dan inspirasi bagi pembaca.
Isamu Akira
13 Feb 2023
Membuat Kenangan Pernikahan yang Indah dan Mempesona Sebelum memulai pernikahan, pasangan muda sering membuat sesi pre-wedding untuk menangkap momen romantis mereka sebelum hari yang sangat penting. Tapi, bagaimana jika beberapa foto yang diambil tidak sepenuhnya sempurna? Tenang saja, dengan kemampuan Edit Pre-Wedding Photos in Photoshop, kita bisa mengubah foto-foto tersebut menjadi karya seni yang indah …
Isamu Akira
23 Des 2022
Grading warna merupakan salah satu cara yang efektif untuk meningkatkan kualitas foto atau video. Dengan menggunakan software editing seperti Photoshop, kita bisa dengan mudah mengubah tonalitas, saturasi, dan kecerahan warna sesuai dengan yang kita inginkan. Namun, untuk mencapai hasil yang profesional, kita perlu memahami teknik-teknik grading warna yang tepat. Dalam tutorial ini, kita akan membahas …
Isamu Akira
13 Nov 2022
Cara Membuat Logo Di Photoshop – Logo adalah salah satu hal penting yang menjadi titik utama ingatan para konsumen pada sebuah produk barang maupun jasa. Dengan kata lain bahwa logo merupakan wajah produk yang menjadi pengenalnya di pasaran luas. 8 Langkah Cara Membuat Logo Di Photoshop Untuk Pemula Pada artikel ini ilmusolusi.com akan membahas mengenai …
Isamu Akira
07 Nov 2022
Anaglyph 3D adalah salah satu cara untuk menampilkan gambar 3D dengan menggunakan kacamata 3D yang terdiri dari dua lensa warna merah dan biru. Efek anaglyph 3D bisa dibuat dengan menggunakan software editing seperti Photoshop. Dalam tutorial ini, kita akan membahas cara membuat efek anaglyph 3D di Photoshop. Pertama, kita perlu memiliki dua gambar yang akan …
Isamu Akira
01 Nov 2022
Foto yang bersinar atau terang bisa memberikan kesan yang lebih fresh dan menyenangkan. Efek ini bisa dibuat dengan menggunakan software editing seperti Photoshop. Dalam tutorial ini, kita akan membahas cara membuat efek foto bersinar di Photoshop. Pertama, buka foto yang akan diberi efek bersinar di Photoshop. Kemudian, tambahkan Adjustment Layer Curves dengan cara mengklik icon …
Isamu Akira
21 Okt 2022
Efek foto glitch merupakan salah satu efek yang sedang populer saat ini. Efek ini bisa memberikan kesan yang futuristik dan unik pada foto. Untuk membuat efek foto glitch, kita bisa menggunakan software editing seperti Adobe Photoshop. Dalam tutorial ini, kita akan membahas cara membuat efek foto glitch keren di Adobe Photoshop. Pertama, buka foto yang …
03 Jul 2023 492 views
Adobe Illustrator adalah alat yang keren banget buat para desainer untuk menghidupkan imajinasi kreatif mereka. Nah, salah satu fitur keren di dalamnya adalah kemampuan untuk Rotate (memutar) Artboard, yang bisa bikin desain jadi lebih fleksibel. Nah, dalam artikel ini kita bakal bahas cara Rotate Artboard di Adobe Illustrator dengan langkah-langkah dan tips yang gampang dipahami. …
17 Jun 2024 66 views
Produktivitas adalah kunci kesuksesan, baik kamu seorang mahasiswa, profesional, atau siapa pun yang ingin bekerja lebih efisien. Dengan perkembangan teknologi, khususnya melalui Chrome, banyak ekstensi yang bisa membantu kita meningkatkan produktivitas. Dalam artikel ini, kita akan membahas “5 Chrome Extension Wajib untuk Tingkatkan Produktivitasmu!“ yang pastinya akan sangat berguna untukmu. Memanfaatkan ekstensi-ekstensi ini bisa menjadi …
22 Feb 2023 54 views
Cara Trace Gambar Otomatis Di Adobe Illustrator – Jika Agan sering bekerja dengan desain grafis, pasti sudah tidak asing dengan Adobe Illustrator. Salah satu fitur yang terdapat di dalamnya adalah Image Trace. Fitur ini memungkinkan Agan untuk mengubah gambar tangan atau gambar raster menjadi gambar vektor dengan mudah dan cepat. Tidak perlu lagi menjiplak gambar …
06 Apr 2023 49 views
Sebagai seorang pengguna komputer, Agan mungkin sudah sering mengalami masalah performa yang buruk atau bahkan crash pada sistem operasi. Salah satu penyebab umum dari masalah tersebut adalah driver VGA yang tidak kompatibel atau rusak. Oleh karena itu, uninstall driver VGA yang tidak lagi diperlukan atau yang sudah usang sangat penting untuk menjaga performa komputer Agan …
16 Jun 2022 48 views
Cara Mengatasi Teks Terbalik di Photoshop – Sebagai aplikasi editing gambar terbaik, Photoshop banyak digunakan oleh para desainer grafis atau bahkan siapa saja yang mau belajar desain. Ada banyak versi yang sudah tersedia, salah satunya Photoshop CS6. Namun, Photoshop CS6 pun memiliki masalah yang kerap kali terjadi saat digunakan. Salah satu masalah tersebut ialah penulisan …













Comments are not available at the moment.